Security headers zijn belangrijk voor het beveiligen van je websites. Ze helpen de gebruiker te beschermen tegen verschillende soorten hacks zoals cross-site-scripting, clickjacking en code injecties. Maar wat zijn security headers nu precies, welke zijn belangrijk en hoe implementeer je deze op jouw website? In deze blog behandelen we de vijf belangrijkste security headers die je volgens internet.nl altijd moet toepassen.

Heb je vragen of feedback over ons blog?
Wat zijn security headers?
Wanneer iemand een site bezoekt via de browser, zal de server reageren met HTTP Response Headers. Deze headers geven aan de browser aan hoe die zich moet gedragen tijdens de communicatie. Security headers zijn nooit standaard actief en moet je altijd expliciet instellen en activeren.
Om te controleren welke security headers actief zijn, en welke je mogelijk nog wilt toevoegen, adviseren wij een test te doen via internet.nl. Deze tool meet je website op verschillende punten met een sterke focus op security en het gebruik van moderne protocols. Onlangs schreven we een blog over de nieuw toegevoegde maatstaaf RPKI. Internet.nl controleert op de volgende headers: HTTP Strict Transport Security (HSTS), X-Frame-Options, X-Content-Type-Options, Content-Security-Policy en Referrer-Policy.
1. HTTP Strict Transport Security (HSTS) header
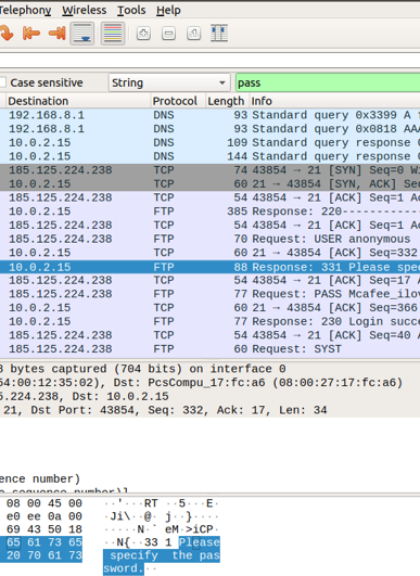
HSTS is in het leven geroepen om te voorkomen dat HTTPS verkeer onbedoeld gedowngrade kan worden tijdens een “man in the middle attack”. Dit is een aanval waarbij iemand het verkeer tussen een gebruiker en website weet af te luisteren. Als dit verkeer dan niet beveiligd is kunnen gevoelige gegevens zoals wachtwoorden uitgelezen worden. De HSTS header verbied het gebruik van een onbeveiligde HTTP verbinding.
Het risico van een HSTS header is dat een website zonder SSL certificaat niet te benaderen is. Ook niet als je de risico’s van een ontbrekend SSL certificaat accepteert. In het verleden, voor de tijd van gratis SSL certificaten, was dit risico reëler. Tegenwoordig zou je deze header standaard willen gebruiken.

add_header Strict-Transport-Security "max-age= 63072000; includeSubDomains; preload";2. X-Frame-Options
Met X-Frame-Options geef je aan welke content elementen van jouw website mogen worden ingeladen via een frame, iframe of object op een andere website. Deze verschillende frames worden bijvoorbeeld gebruikt om third party content in te laden zoals een socialmedia buttons, reviews of imbedded media. De X-Frame-Options header is ontwikkeld om clickbaiting/clickjacking te voorkomen.
Een aanvaller zou hierbij een gelijknamig domein claimen en heel gemakkelijk een website kunnen “kopiëren” door de website in een frame te laden. Hierover plaatst men een onzichtbare laag waardoor een bezoeker niet op de onderliggende content klikt maar op een door de aanvaller ingestelde actie bijvoorbeeld het downloaden van malware of het vrij geven van persoonlijke gegevens.
add_header X-Frame-Options "SAMEORIGIN";
add_header X-Frame-Options "DENY";3. X-Content-Type-Options header
Een browser maakt gebruike van MIME (Multipurpose Internet Mail Extensions) sniffing. Dit betekent dat de browser een bestand analyseert om te bepalen wat voor type bestand het is en hoe de browser deze vervolgens moet lezen. Dit is een handige functie voor wanneer er niet genoeg meta-data beschikbaar is en de browser zelf moet bepalen hoe een bestand gelezen moet worden. Dit voorkomt weergave fouten op je website.
Het risico van MIME sniffing is dat dit misbruikt kan worden in hoe de browser een bestand leest. Dit noem je XSS (Cross Site Scripting). Bij een website waarbij users zelf afbeeldingen of bestanden kunnen uploaden kan een aanvaller zijn malafide code verstoppen als .png of .pdf. Wanneer de browser vervolgens zelf besluit dat dit bestand een script is en deze uitleest als script kan de gebruiker bijvoorbeeld geredirect worden of wordt er geprompd malware te downloaden.
De X-Content-Type-Options header zorgt er voor dat de browser de bestanden niet zelf analyseert maar de MIME-type gebruikt die de server mee stuurt. Verzoeken die een afwijkend type opvragen worden geweigerd.

add_header X-Content-Type-Options "nosniff";
Wil je het toevoegen van security headers makkelijker maken?
4. Content-Security-Policy (CSP) header
Content-security-policy is de security header met de meeste opties. Dit maakt de CSP header de ingewikkeldste header om correct te plaatsen. Met deze header geef je aan vanuit welke bronnen de browser bepaalde type content mag laden. Zo voorkom je dat ongewenste bronnen, door bijvoorbeeld cross-site-scripting, content kunnen inladen op je website. Belangrijk is dat je bij iedere content type de juiste bronnen aangeeft. Wanneer je een bron vergeet of nieuwe bron toevoegt aan de website die niet in de header is opgenomen, dan wordt de content geblokkeerd door de browser. Hoe meer externe bronnen je hebt hoe ingewikkelder deze header kan worden.

add_header Content-Security-Policy "default-src 'self'; font-src 'fonts.google.com';img-src 'cdn.images.com'; script-src 'self' 'scripts.sources.com'; style-src 'css.domein.com';";5. Referrer-Policy header
De referrer-policy header verteld de browser welke referrer informatie getoond mag worden. De referer-header bevat standaard het adres van de vorige webpagina waarvan de bezoeker een link naar de opgevraagde pagina heeft gevolgd. De informatie in de referrer header wordt voornamelijk gebruikt voor analyse en logging. Het risico hiervan is dat derde partijen dit kunnen gebruiken om informatie van gebruikers te verkrijgen. Met de referrer-policy header kun je dit risico beperken.
add_header Referrer-Policy "no-referrer";De Referer-Policy header heeft meerder opties;
Internet.nl adviseert standaard de optie “no-refferer” of “same-origin”.
Hoe voeg je security headers toe aan je website?
Security headers kunnen op zowel applicatie als server niveau toegevoegd worden. Het meest gebruikelijke is dat deze op server niveau worden toegepast door de hosting partij. Voor Rootnet klanten is het mogelijk om een set gestandaardiseerde security headers op te nemen in een template. Zo kan je ieder project laten uitrollen met security headers die voor de meeste websites hetzelfde zijn.
Wil jij ook standaard een 100% halen op internet.nl?
Bij ons is het mogelijk!